How to use Font Awesome icons for node images
Font Awesome is a popular icon library. If you ever
tried to use a font awesome icon as a background image for a node, you might
have noticed you were not able to do that by using the icon directly. Memgraph
Lab doesn't support SVG format at this time, but it supports PNG, JPEG,
GIF and WEBP formats. Here is a workaround for this problem.
- Find the Font Awesome icon that you want to convert to PNG. Go to the Font Awesome website and locate the icon that you want to use as a node background and download it in SVG format.
- Convert SVG file to PNG with your favorite image editing program, or you can use one of the dozen online services for file conversion.
Upload the PNG file to a web server so that you can set it for node background. If you are using an image hosting service, make a note of the URL. Some of those services use URLs unrelated to the image name and are hard to come by at a latter time.
Edit the code of the Graph Style Editor in Memgraph Lab by adding the
image-urlproperty to the@NodeStyleclass. Here is an example:
image-url: "https://i.imgur.com/bLF8qWQ.png"
Your @NodeStyle block of code should look something like this:
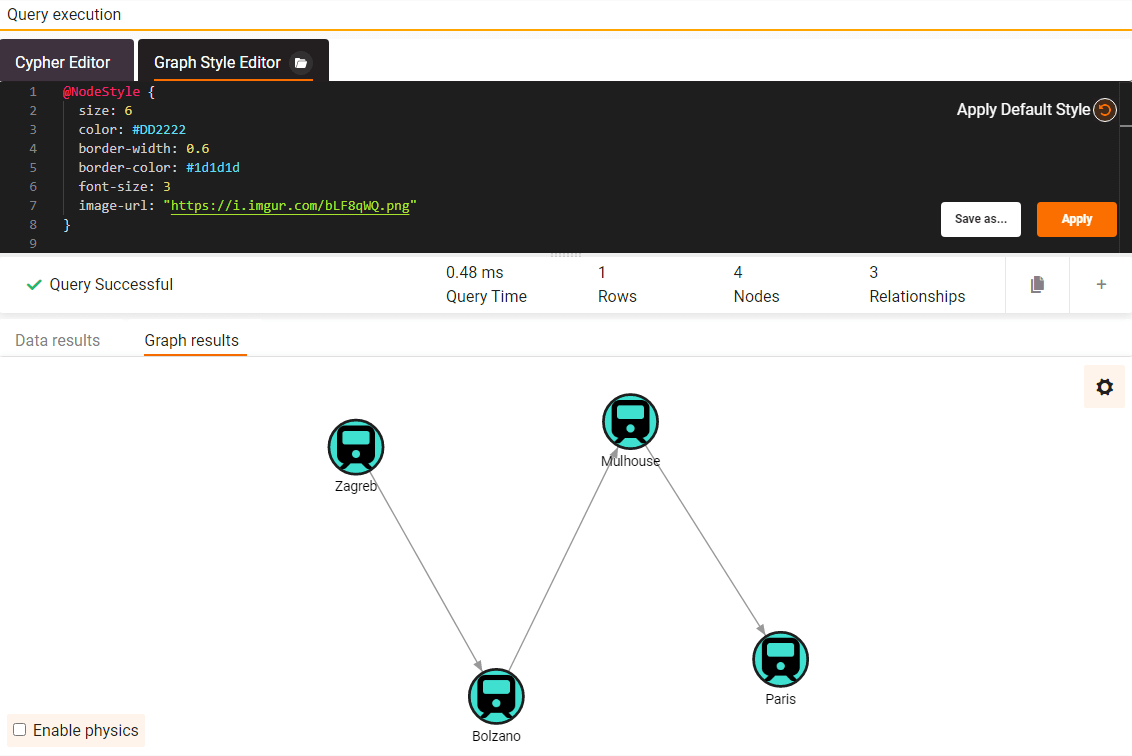
@NodeStyle {
size: 6
color: #DD2222
border-width: 0.6
border-color: #1d1d1d
font-size: 3
image-url: "https://i.imgur.com/bLF8qWQ.png"
}
You can look at Graph Style Script @NodeStyle directive properties for additional info on the syntax.
- Apply the style and review changes.