Supporting lib from node_modules
To ensure that TypeScript and JavaScript support works well out of the box, TypeScript bundles a series of declaration files (.d.ts files).
These declaration files represent the available APIs in the JavaScript language, and the standard browser DOM APIs.
While there are some reasonable defaults based on your target, you can pick and choose which declaration files your program uses by configuring the lib setting in the tsconfig.json.
There are two occasional downsides to including these declaration files with TypeScript though:
- When you upgrade TypeScript, you’re also forced to handle changes to TypeScript’s built-in declaration files, and this can be a challenge when the DOM APIs change as frequently as they do.
- It is hard to customize these files to match your needs with the needs of your project’s dependencies (e.g. if your dependencies declare that they use the DOM APIs, you might also be forced into using the DOM APIs).
TypeScript 4.5 introduces a way to override a specific built-in lib in a manner similar to how @types/ support works.
When deciding which lib files TypeScript should include, it will first look for a scoped @typescript/lib-* package in node_modules.
For example, when including dom as an option in lib, TypeScript will use the types in node_modules/@typescript/lib-dom if available.
You can then use your package manager to install a specific package to take over for a given lib
For example, today TypeScript publishes versions of the DOM APIs on @types/web.
If you wanted to lock your project to a specific version of the DOM APIs, you could add this to your package.json:
json
Then from 4.5 onwards, you can update TypeScript and your dependency manager’s lockfile will ensure that it uses the exact same version of the DOM types. That means you get to update your types on your own terms.
We’d like to give a shout-out to saschanaz who has been extremely helpful and patient as we’ve been building out and experimenting with this feature.
For more information, you can see the implementation of this change.
The Awaited Type and Promise Improvements
TypeScript 4.5 introduces a new utility type called the Awaited type.
This type is meant to model operations like await in async functions, or the .then() method on Promises - specifically, the way that they recursively unwrap Promises.
ts
The Awaited type can be helpful for modeling existing APIs, including JavaScript built-ins like Promise.all, Promise.race, etc.
In fact, some of the problems around inference with Promise.all served as motivations for Awaited.
Here’s an example that fails in TypeScript 4.4 and earlier.
ts
Now Promise.all leverages the combination of certain features with Awaited to give much better inference results, and the above example works.
For more information, you can read about this change on GitHub.
Template String Types as Discriminants
TypeScript 4.5 now can narrow values that have template string types, and also recognizes template string types as discriminants.
As an example, the following used to fail, but now successfully type-checks in TypeScript 4.5.
tsTryexport interfaceSuccess {type : `${string}Success`;body : string;}export interfaceError {type : `${string}Error`;message : string}export functionhandler (r :Success |Error ) {if (r .type === "HttpSuccess") {consttoken =r .body ;}}
For more information, see the change that enables this feature.
module es2022
Thanks to Kagami S. Rosylight, TypeScript now supports a new module setting: es2022.
The main feature in module es2022 is top-level await, meaning you can use await outside of async functions.
This was already supported in --module esnext (and now --module nodenext), but es2022 is the first stable target for this feature.
You can read up more on this change here.
Tail-Recursion Elimination on Conditional Types
TypeScript often needs to gracefully fail when it detects possibly infinite recursion, or any type expansions that can take a long time and affect your editor experience. As a result, TypeScript has heuristics to make sure it doesn’t go off the rails when trying to pick apart an infinitely-deep type, or working with types that generate a lot of intermediate results.
ts
The above example is intentionally simple and useless, but there are plenty of types that are actually useful, and unfortunately trigger our heuristics.
As an example, the following TrimLeft type removes spaces from the beginning of a string-like type.
If given a string type that has a space at the beginning, it immediately feeds the remainder of the string back into TrimLeft.
ts
This type can be useful, but if a string has 50 leading spaces, you’ll get an error.
ts
That’s unfortunate, because these kinds of types tend to be extremely useful in modeling operations on strings - for example, parsers for URL routers. To make matters worse, a more useful type typically creates more type instantiations, and in turn has even more limitations on input length.
But there’s a saving grace: TrimLeft is written in a way that is tail-recursive in one branch.
When it calls itself again, it immediately returns the result and doesn’t do anything with it.
Because these types don’t need to create any intermediate results, they can be implemented more quickly and in a way that avoids triggering many of type recursion heuristics that are built into TypeScript.
That’s why TypeScript 4.5 performs some tail-recursion elimination on conditional types. As long as one branch of a conditional type is simply another conditional type, TypeScript can avoid intermediate instantiations. There are still heuristics to ensure that these types don’t go off the rails, but they are much more generous.
Keep in mind, the following type won’t be optimized, since it uses the result of a conditional type by adding it to a union.
ts
If you would like to make it tail-recursive, you can introduce a helper that takes an “accumulator” type parameter, just like with tail-recursive functions.
ts
You can read up more on the implementation here.
Disabling Import Elision
There are some cases where TypeScript can’t detect that you’re using an import. For example, take the following code:
ts
By default, TypeScript always removes this import because it appears to be unused.
In TypeScript 4.5, you can enable a new flag called preserveValueImports to prevent TypeScript from stripping out any imported values from your JavaScript outputs.
Good reasons to use eval are few and far between, but something very similar to this happens in Svelte:
html
along with in Vue.js, using its <script setup> feature:
html
These frameworks generate some code based on markup outside of their <script> tags, but TypeScript only sees code within the <script> tags.
That means TypeScript will automatically drop the import of someFunc, and the above code won’t be runnable!
With TypeScript 4.5, you can use preserveValueImports to avoid these situations.
Note that this flag has a special requirement when combined with —isolatedModules`: imported types must be marked as type-only because compilers that process single files at a time have no way of knowing whether imports are values that appear unused, or a type that must be removed in order to avoid a runtime crash.
ts
That makes another TypeScript 4.5 feature, type modifiers on import names, especially important.
For more information, see the pull request here.
type Modifiers on Import Names
As mentioned above, preserveValueImports and isolatedModules have special requirements so that there’s no ambiguity for build tools whether it’s safe to drop type imports.
ts
When these options are combined, we need a way to signal when an import can be legitimately dropped.
TypeScript already has something for this with import type:
ts
This works, but it would be nice to avoid two import statements for the same module.
That’s part of why TypeScript 4.5 allows a type modifier on individual named imports, so that you can mix and match as needed.
ts
In the above example, BaseType is always guaranteed to be erased and someFunc will be preserved under preserveValueImports, leaving us with the following code:
js
For more information, see the changes on GitHub.
Private Field Presence Checks
TypeScript 4.5 supports an ECMAScript proposal for checking whether an object has a private field on it.
You can now write a class with a #private field member and see whether another object has the same field by using the in operator.
ts
One interesting aspect of this feature is that the check #name in other implies that other must have been constructed as a Person, since there’s no other way that field could be present.
This is actually one of the key features of the proposal, and it’s why the proposal is named “ergonomic brand checks” - because private fields often act as a “brand” to guard against objects that aren’t instances of their class.
As such, TypeScript is able to appropriately narrow the type of other on each check, until it ends up with the type Person.
We’d like to extend a big thanks to our friends at Bloomberg who contributed this pull request: Ashley Claymore, Titian Cernicova-Dragomir, Kubilay Kahveci, and Rob Palmer!
Import Assertions
TypeScript 4.5 supports an ECMAScript proposal for import assertions. This is a syntax used by runtimes to make sure that an import has an expected format.
ts
The contents of these assertions are not checked by TypeScript since they’re host-specific, and are simply left alone so that browsers and runtimes can handle them (and possibly error).
ts
Dynamic import() calls can also use import assertions through a second argument.
ts
The expected type of that second argument is defined by a new type called ImportCallOptions, and currently only accepts an assert property.
We’d like to thank Wenlu Wang for implementing this feature!
Const Assertions and Default Type Arguments in JSDoc
TypeScript 4.5 brings some extra expressivity to our JSDoc support.
One example of this is with const assertions. In TypeScript, you can get a more precise and immutable type by writing as const after a literal.
ts
In JavaScript files, you can now use JSDoc type assertions to achieve the same thing.
ts
As a reminder, JSDoc type assertions comments start with /** @type {TheTypeWeWant} */ and are followed by a parenthesized expression:
js
TypeScript 4.5 also adds default type arguments to JSDoc, which means the following type declaration in TypeScript:
ts
can be rewritten as the following @typedef declaration in JavaScript:
js
For more information, see the pull request for const assertions along with the changes for type argument defaults.
Faster Load Time with realPathSync.native
TypeScript now leverages a system-native implementation of the Node.js realPathSync function on all operating systems.
Previously this function was only used on Linux, but in TypeScript 4.5 it has been adopted to operating systems that are typically case-insensitive, like Windows and MacOS. On certain codebases, this change sped up project loading by 5-13% (depending on the host operating system).
For more information, see the original change here, along with the 4.5-specific changes here.
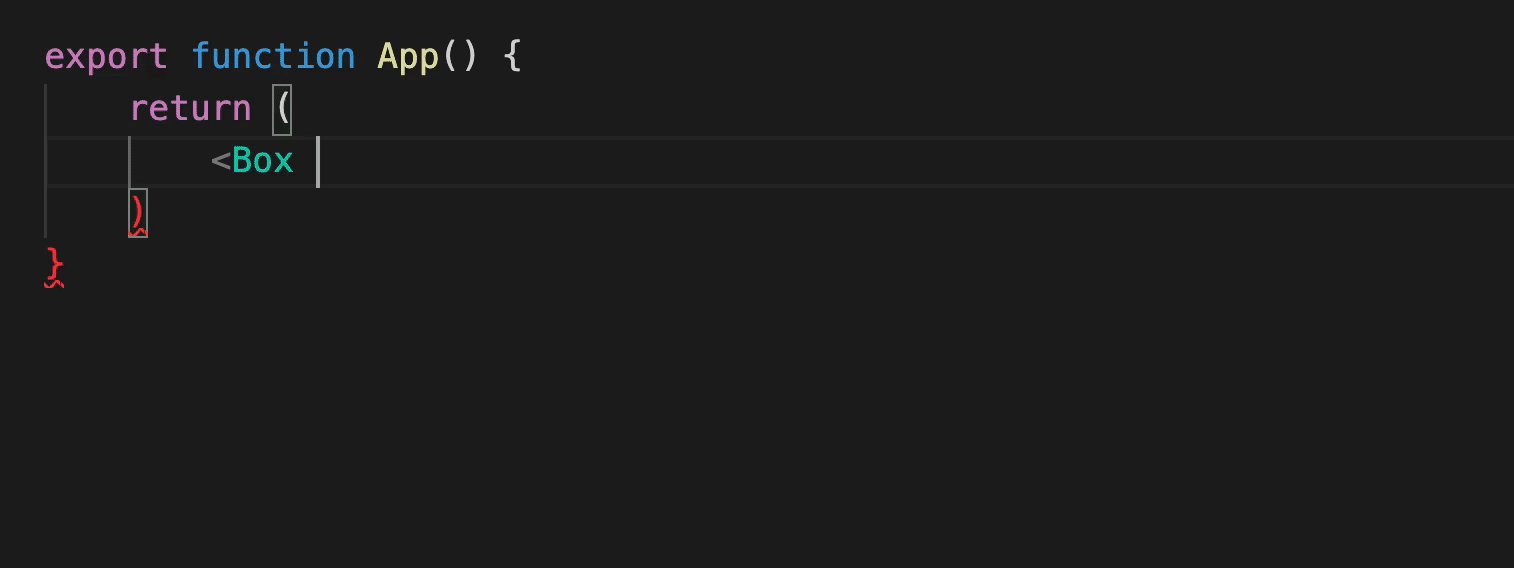
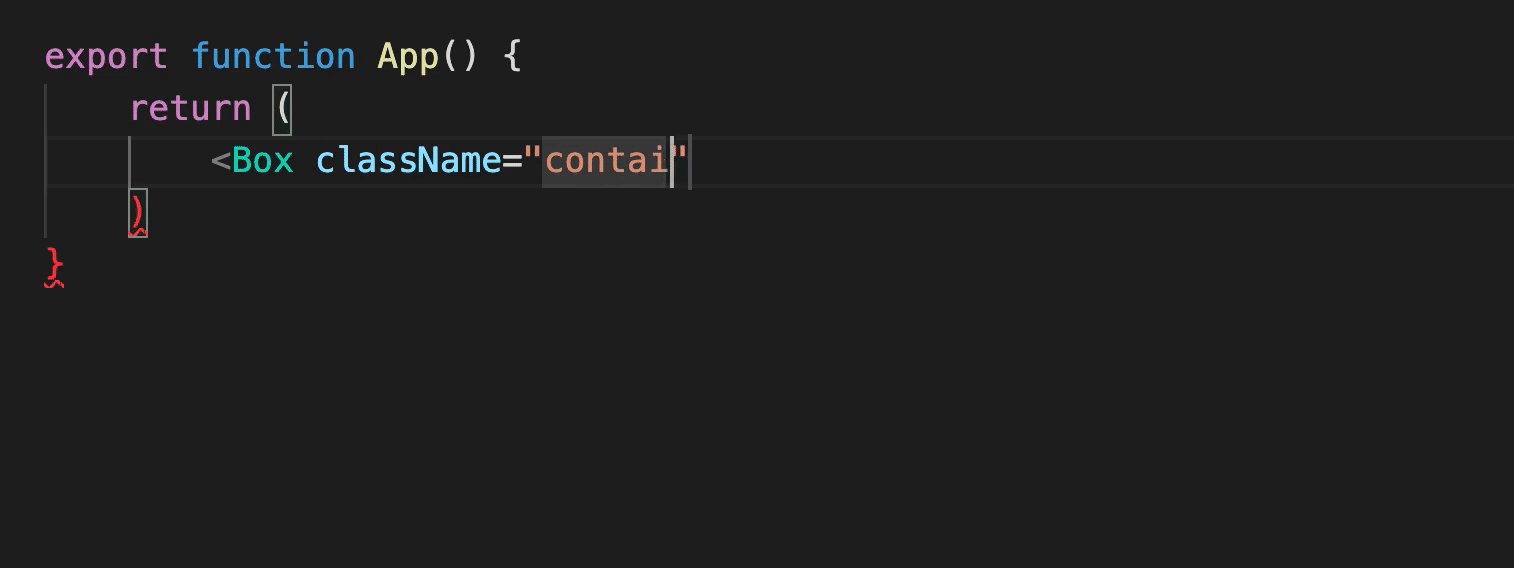
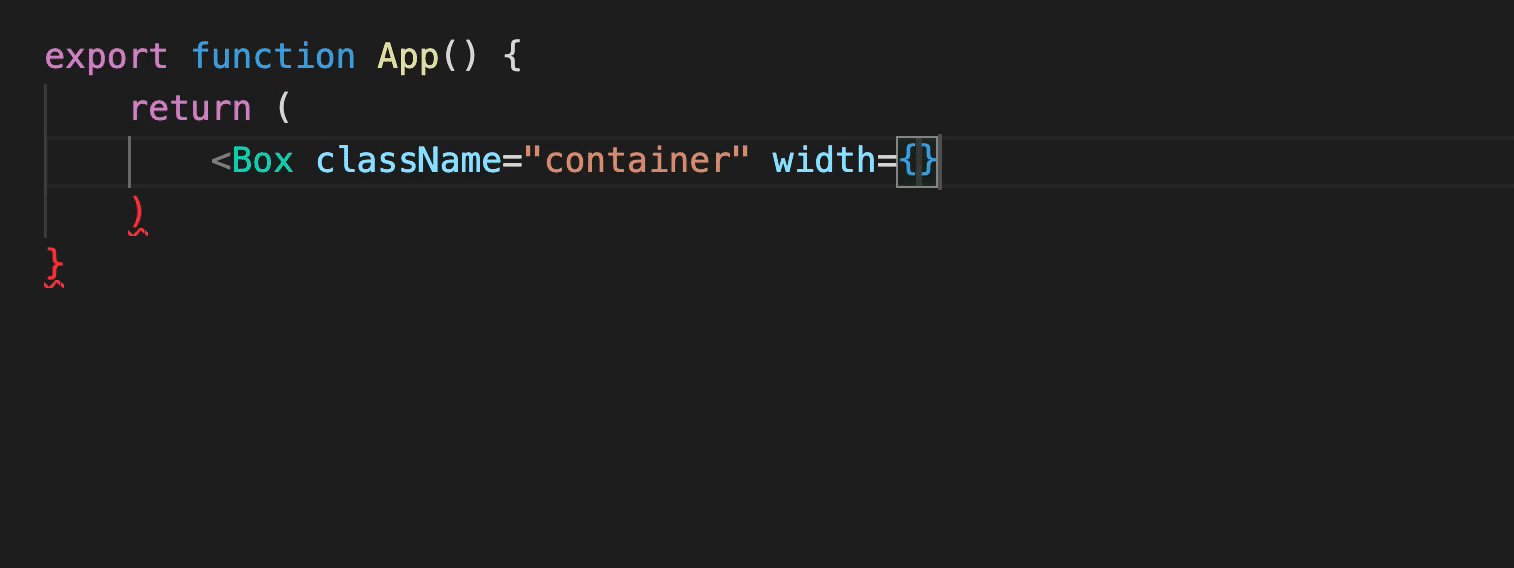
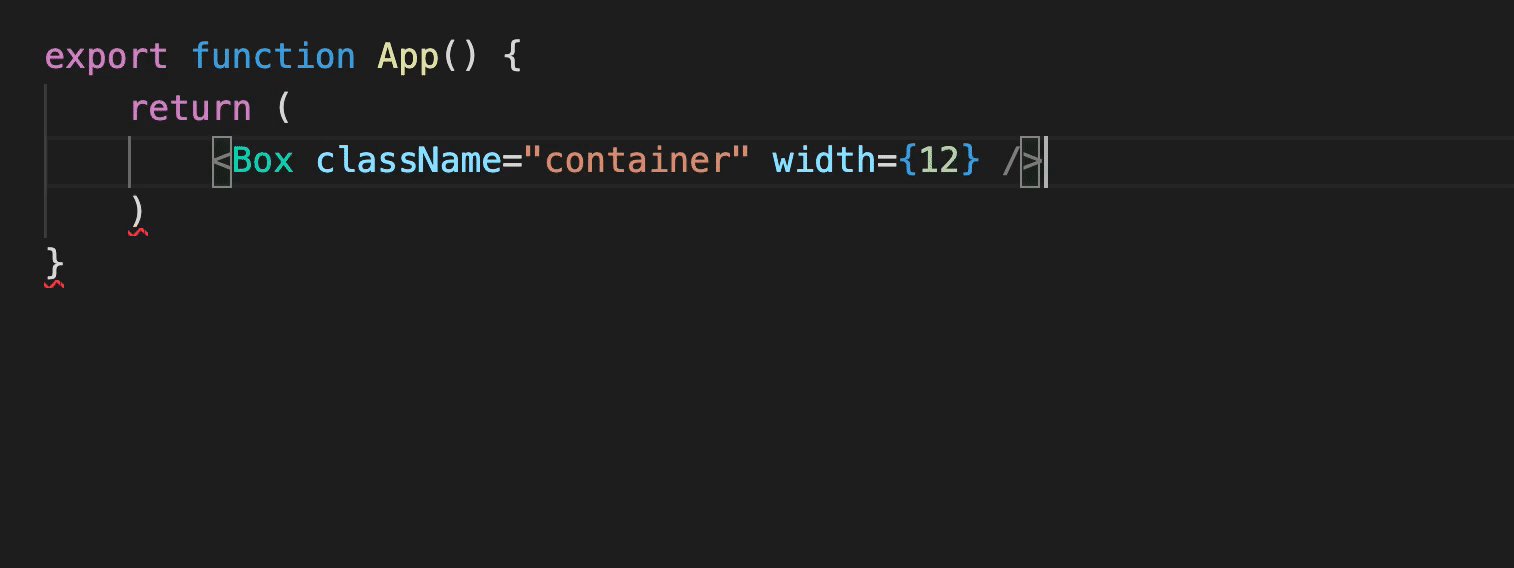
Snippet Completions for JSX Attributes
TypeScript 4.5 brings snippet completions for JSX attributes. When writing out an attribute in a JSX tag, TypeScript will already provide suggestions for those attributes; but with snippet completions, they can remove a little bit of extra typing by adding an initializer and putting your cursor in the right place.

TypeScript will typically use the type of an attribute to figure out what kind of initializer to insert, but you can customize this behavior in Visual Studio Code.

Keep in mind, this feature will only work in newer versions of Visual Studio Code, so you might have to use an Insiders build to get this working. For more information, read up on the original pull request
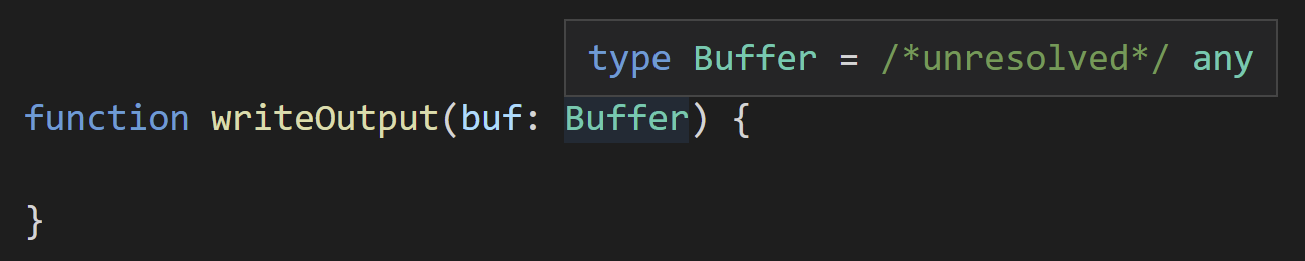
Better Editor Support for Unresolved Types
In some cases, editors will leverage a lightweight “partial” semantic mode - either while the editor is waiting for the full project to load, or in contexts like GitHub’s web-based editor.
In older versions of TypeScript, if the language service couldn’t find a type, it would just print any.

In the above example, Buffer wasn’t found, so TypeScript replaced it with any in quick info.
In TypeScript 4.5, TypeScript will try its best to preserve what you wrote.

However, if you hover over Buffer itself, you’ll get a hint that TypeScript couldn’t find Buffer.

Altogether, this provides a smoother experience when TypeScript doesn’t have the full program available. Keep in mind, you’ll always get an error in regular scenarios to tell you when a type isn’t found.
For more information, see the implementation here.
Breaking Changes
lib.d.ts Changes
TypeScript 4.5 contains changes to its built-in declaration files which may affect your compilation; however, these changes were fairly minimal, and we expect most code will be unaffected.
Inference Changes from Awaited
Because Awaited is now used in lib.d.ts and as a result of await, you may see certain generic types change that might cause incompatibilities;
however, given many intentional design decisions around Awaited to avoid breakage, we expect most code will be unaffected.
Compiler Options Checking at the Root of tsconfig.json
It’s an easy mistake to accidentally forget about the compilerOptions section in a tsconfig.json.
To help catch this mistake, in TypeScript 4.5, it is an error to add a top-level field which matches any of the available options in compilerOptions without having also defined compilerOptions in that tsconfig.json.