We can use an indexed access type to look up a specific property on another type:
tsTrytypePerson = {age : number;name : string;alive : boolean };typeAge =Person ["age"];
The indexing type is itself a type, so we can use unions, keyof, or other types entirely:
tsTrytypeI1 =Person ["age" | "name"];typeI2 =Person [keyofPerson ];typeAliveOrName = "alive" | "name";typeI3 =Person [AliveOrName ];
You’ll even see an error if you try to index a property that doesn’t exist:
tsTrytypeProperty 'alve' does not exist on type 'Person'.2339Property 'alve' does not exist on type 'Person'.I1 =Person ["alve" ];
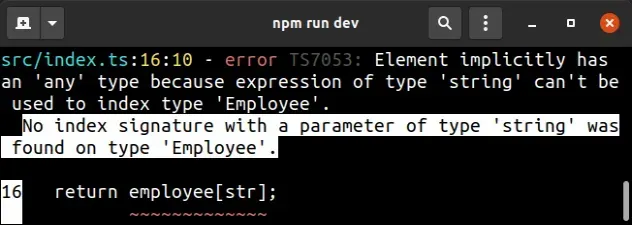
Solving No index signature with a parameter of type ‘string’ was found on type Error
The error “No index signature with a parameter of type ‘string’ was found on type” occurs when we use a value of type string to index an object with specific keys. To solve the error, type the
stringas one of the object’s keys usingkeyof typeof obj.
Here is an example of how the error occurs.
tsThe
keyvariable has a type of string and this could be any string. We got the error when we tried to access an object that has name and country properties.**TypeScript is complaining that the
stringtype is too broad and not all strings are keys in the object. We have to make sure the specific string is one of the object’s keys.The first way to solve the error is to use a type assertion.
tsWe used a type assertion to indicate to TypeScript that the
keyvariable is not of typestring, but rather it is a union type containing only the keys of the object. With that, TypeScript lets us access the property without throwing the error.
Another example of indexing with an arbitrary type is using number to get the type of an array’s elements.
We can combine this with typeof to conveniently capture the element type of an array literal:
tsTryconstMyArray = [{name : "Alice",age : 15 },{name : "Bob",age : 23 },{name : "Eve",age : 38 },];typePerson = typeofMyArray [number];typeAge = typeofMyArray [number]["age"];// OrtypeAge2 =Person ["age"];
You can only use types when indexing, meaning you can’t use a const to make a variable reference:
tsTryconstkey = "age";typeType 'key' cannot be used as an index type.'key' refers to a value, but is being used as a type here. Did you mean 'typeof key'?2538Age =Person []; key
2749Type 'key' cannot be used as an index type.'key' refers to a value, but is being used as a type here. Did you mean 'typeof key'?
However, you can use a type alias for a similar style of refactor:
tsTrytypekey = "age";typeAge =Person [key ];