Optional Chaining
Optional chaining is issue #16 on our issue tracker. For context, there have been over 23,000 issues on the TypeScript issue tracker since then.
At its core, optional chaining lets us write code where TypeScript can immediately stop running some expressions if we run into a null or undefined.
The star of the show in optional chaining is the new ?. operator for optional property accesses.
When we write code like
ts
this is a way of saying that when foo is defined, foo.bar.baz() will be computed; but when foo is null or undefined, stop what we’re doing and just return undefined.”
More plainly, that code snippet is the same as writing the following.
ts
Note that if bar is null or undefined, our code will still hit an error accessing baz.
Likewise, if baz is null or undefined, we’ll hit an error at the call site.
?. only checks for whether the value on the left of it is null or undefined - not any of the subsequent properties.
You might find yourself using ?. to replace a lot of code that performs repetitive nullish checks using the && operator.
ts
Keep in mind that ?. acts differently than those && operations since && will act specially on “falsy” values (e.g. the empty string, 0, NaN, and, well, false), but this is an intentional feature of the construct.
It doesn’t short-circuit on valid data like 0 or empty strings.
Optional chaining also includes two other operations. First there’s the optional element access which acts similarly to optional property accesses, but allows us to access non-identifier properties (e.g. arbitrary strings, numbers, and symbols):
ts
There’s also optional call, which allows us to conditionally call expressions if they’re not null or undefined.
ts
The “short-circuiting” behavior that optional chains have is limited property accesses, calls, element accesses - it doesn’t expand any further out from these expressions. In other words,
ts
doesn’t stop the division or someComputation() call from occurring.
It’s equivalent to
ts
That might result in dividing undefined, which is why in strictNullChecks, the following is an error.
ts
More more details, you can read up on the proposal and view the original pull request.
Nullish Coalescing
The nullish coalescing operator is another upcoming ECMAScript feature that goes hand-in-hand with optional chaining, and which our team has been involved with championing in TC39.
You can think of this feature - the ?? operator - as a way to “fall back” to a default value when dealing with null or undefined.
When we write code like
ts
this is a new way to say that the value foo will be used when it’s “present”;
but when it’s null or undefined, calculate bar() in its place.
Again, the above code is equivalent to the following.
ts
The ?? operator can replace uses of || when trying to use a default value.
For example, the following code snippet tries to fetch the volume that was last saved in localStorage (if it ever was);
however, it has a bug because it uses ||.
ts
When localStorage.volume is set to 0, the page will set the volume to 0.5 which is unintended.
?? avoids some unintended behavior from 0, NaN and "" being treated as falsy values.
We owe a large thanks to community members Wenlu Wang and Titian Cernicova Dragomir for implementing this feature! For more details, check out their pull request and the nullish coalescing proposal repository.
Assertion Functions
There’s a specific set of functions that throw an error if something unexpected happened.
They’re called “assertion” functions.
As an example, Node.js has a dedicated function for this called assert.
js
In this example if someValue isn’t equal to 42, then assert will throw an AssertionError.
Assertions in JavaScript are often used to guard against improper types being passed in. For example,
js
Unfortunately in TypeScript these checks could never be properly encoded. For loosely-typed code this meant TypeScript was checking less, and for slightly conservative code it often forced users to use type assertions.
ts
The alternative was to instead rewrite the code so that the language could analyze it, but this isn’t convenient.
ts
Ultimately the goal of TypeScript is to type existing JavaScript constructs in the least disruptive way. For that reason, TypeScript 3.7 introduces a new concept called “assertion signatures” which model these assertion functions.
The first type of assertion signature models the way that Node’s assert function works.
It ensures that whatever condition is being checked must be true for the remainder of the containing scope.
ts
asserts condition says that whatever gets passed into the condition parameter must be true if the assert returns (because otherwise it would throw an error).
That means that for the rest of the scope, that condition must be truthy.
As an example, using this assertion function means we do catch our original yell example.
ts
The other type of assertion signature doesn’t check for a condition, but instead tells TypeScript that a specific variable or property has a different type.
ts
Here asserts val is string ensures that after any call to assertIsString, any variable passed in will be known to be a string.
ts
These assertion signatures are very similar to writing type predicate signatures:
ts
And just like type predicate signatures, these assertion signatures are incredibly expressive. We can express some fairly sophisticated ideas with these.
ts
To read up more about assertion signatures, check out the original pull request.
Better Support for never-Returning Functions
As part of the work for assertion signatures, TypeScript needed to encode more about where and which functions were being called.
This gave us the opportunity to expand support for another class of functions: functions that return never.
The intent of any function that returns never is that it never returns.
It indicates that an exception was thrown, a halting error condition occurred, or that the program exited.
For example, process.exit(...) in @types/node is specified to return never.
In order to ensure that a function never potentially returned undefined or effectively returned from all code paths, TypeScript needed some syntactic signal - either a return or throw at the end of a function.
So users found themselves return-ing their failure functions.
ts
Now when these never-returning functions are called, TypeScript recognizes that they affect the control flow graph and accounts for them.
ts
As with assertion functions, you can read up more at the same pull request.
(More) Recursive Type Aliases
Type aliases have always had a limitation in how they could be “recursively” referenced. The reason is that any use of a type alias needs to be able to substitute itself with whatever it aliases. In some cases, that’s not possible, so the compiler rejects certain recursive aliases like the following:
ts
This is a reasonable restriction because any use of Foo would need to be replaced with Foo which would need to be replaced with Foo which would need to be replaced with Foo which… well, hopefully you get the idea!
In the end, there isn’t a type that makes sense in place of Foo.
This is fairly consistent with how other languages treat type aliases, but it does give rise to some slightly surprising scenarios for how users leverage the feature. For example, in TypeScript 3.6 and prior, the following causes an error.
ts
This is strange because there is technically nothing wrong with any use users could always write what was effectively the same code by introducing an interface.
ts
Because interfaces (and other object types) introduce a level of indirection and their full structure doesn’t need to be eagerly built out, TypeScript has no problem working with this structure.
But workaround of introducing the interface wasn’t intuitive for users.
And in principle there really wasn’t anything wrong with the original version of ValueOrArray that used Array directly.
If the compiler was a little bit “lazier” and only calculated the type arguments to Array when necessary, then TypeScript could express these correctly.
That’s exactly what TypeScript 3.7 introduces. At the “top level” of a type alias, TypeScript will defer resolving type arguments to permit these patterns.
This means that code like the following that was trying to represent JSON…
ts
can finally be rewritten without helper interfaces.
ts
This new relaxation also lets us recursively reference type aliases in tuples as well. The following code which used to error is now valid TypeScript code.
ts
For more information, you can read up on the original pull request.
--declaration and --allowJs
The declaration flag in TypeScript allows us to generate .d.ts files (declaration files) from TypeScript source files (i.e. .ts and .tsx files).
These .d.ts files are important for a couple of reasons.
First of all, they’re important because they allow TypeScript to type-check against other projects without re-checking the original source code. They’re also important because they allow TypeScript to interoperate with existing JavaScript libraries that weren’t built with TypeScript in mind. Finally, a benefit that is often underappreciated: both TypeScript and JavaScript users can benefit from these files when using editors powered by TypeScript to get things like better auto-completion.
Unfortunately, declaration didn’t work with the allowJs flag which allows mixing TypeScript and JavaScript input files.
This was a frustrating limitation because it meant users couldn’t use the declaration flag when migrating codebases, even if they were JSDoc-annotated.
TypeScript 3.7 changes that, and allows the two options to be used together!
The most impactful outcome of this feature might a bit subtle: with TypeScript 3.7, users can write libraries in JSDoc annotated JavaScript and support TypeScript users.
The way that this works is that when using allowJs, TypeScript has some best-effort analyses to understand common JavaScript patterns; however, the way that some patterns are expressed in JavaScript don’t necessarily look like their equivalents in TypeScript.
When declaration emit is turned on, TypeScript figures out the best way to transform JSDoc comments and CommonJS exports into valid type declarations and the like in the output .d.ts files.
As an example, the following code snippet
js
Will produce a .d.ts file like
ts
This can go beyond basic functions with @param tags too, where the following example:
js
will be transformed into the following .d.ts file:
ts
Note that when using these flags together, TypeScript doesn’t necessarily have to downlevel .js files.
If you simply want TypeScript to create .d.ts files, you can use the emitDeclarationOnly compiler option.
For more details, you can check out the original pull request.
The useDefineForClassFields Flag and The declare Property Modifier
Back when TypeScript implemented public class fields, we assumed to the best of our abilities that the following code
ts
would be equivalent to a similar assignment within a constructor body.
ts
Unfortunately, while this seemed to be the direction that the proposal moved towards in its earlier days, there is an extremely strong chance that public class fields will be standardized differently. Instead, the original code sample might need to de-sugar to something closer to the following:
ts
While TypeScript 3.7 isn’t changing any existing emit by default, we’ve been rolling out changes incrementally to help users mitigate potential future breakage.
We’ve provided a new flag called useDefineForClassFields to enable this emit mode with some new checking logic.
The two biggest changes are the following:
- Declarations are initialized with
Object.defineProperty. - Declarations are always initialized to
undefined, even if they have no initializer.
This can cause quite a bit of fallout for existing code that use inheritance. First of all, set accessors from base classes won’t get triggered - they’ll be completely overwritten.
ts
Secondly, using class fields to specialize properties from base classes also won’t work.
ts
What these two boil down to is that mixing properties with accessors is going to cause issues, and so will re-declaring properties with no initializers.
To detect the issue around accessors, TypeScript 3.7 will now emit get/set accessors in .d.ts files so that in TypeScript can check for overridden accessors.
Code that’s impacted by the class fields change can get around the issue by converting field initializers to assignments in constructor bodies.
ts
To help mitigate the second issue, you can either add an explicit initializer or add a declare modifier to indicate that a property should have no emit.
ts
Currently useDefineForClassFields is only available when targeting ES5 and upwards, since Object.defineProperty doesn’t exist in ES3.
To achieve similar checking for issues, you can create a separate project that targets ES5 and uses noEmit to avoid a full build.
For more information, you can take a look at the original pull request for these changes.
We strongly encourage users to try the useDefineForClassFields flag and report back on our issue tracker or in the comments below.
This includes feedback on difficulty of adopting the flag so we can understand how we can make migration easier.
Build-Free Editing with Project References
TypeScript’s project references provide us with an easy way to break codebases up to give us faster compiles. Unfortunately, editing a project whose dependencies hadn’t been built (or whose output was out of date) meant that the editing experience wouldn’t work well.
In TypeScript 3.7, when opening a project with dependencies, TypeScript will automatically use the source .ts/.tsx files instead.
This means projects using project references will now see an improved editing experience where semantic operations are up-to-date and “just work”.
You can disable this behavior with the compiler option disableSourceOfProjectReferenceRedirect which may be appropriate when working in very large projects where this change may impact editing performance.
You can read up more about this change by reading up on its pull request.
Uncalled Function Checks
A common and dangerous error is to forget to invoke a function, especially if the function has zero arguments or is named in a way that implies it might be a property rather than a function.
ts
Here, we forgot to call isAdministrator, and the code incorrectly allows non-administrator users to edit the configuration!
In TypeScript 3.7, this is identified as a likely error:
ts
This check is a breaking change, but for that reason the checks are very conservative.
This error is only issued in if conditions, and it is not issued on optional properties, if strictNullChecks is off, or if the function is later called within the body of the if:
ts
If you intended to test the function without calling it, you can correct the definition of it to include undefined/null, or use !! to write something like if (!!user.isAdministrator) to indicate that the coercion is intentional.
We owe a big thanks to GitHub user @jwbay who took the initiative to create a proof-of-concept and iterated to provide us with the current version.
// @ts-nocheck in TypeScript Files
TypeScript 3.7 allows us to add // @ts-nocheck comments to the top of TypeScript files to disable semantic checks.
Historically this comment was only respected in JavaScript source files in the presence of checkJs, but we’ve expanded support to TypeScript files to make migrations easier for all users.
Semicolon Formatter Option
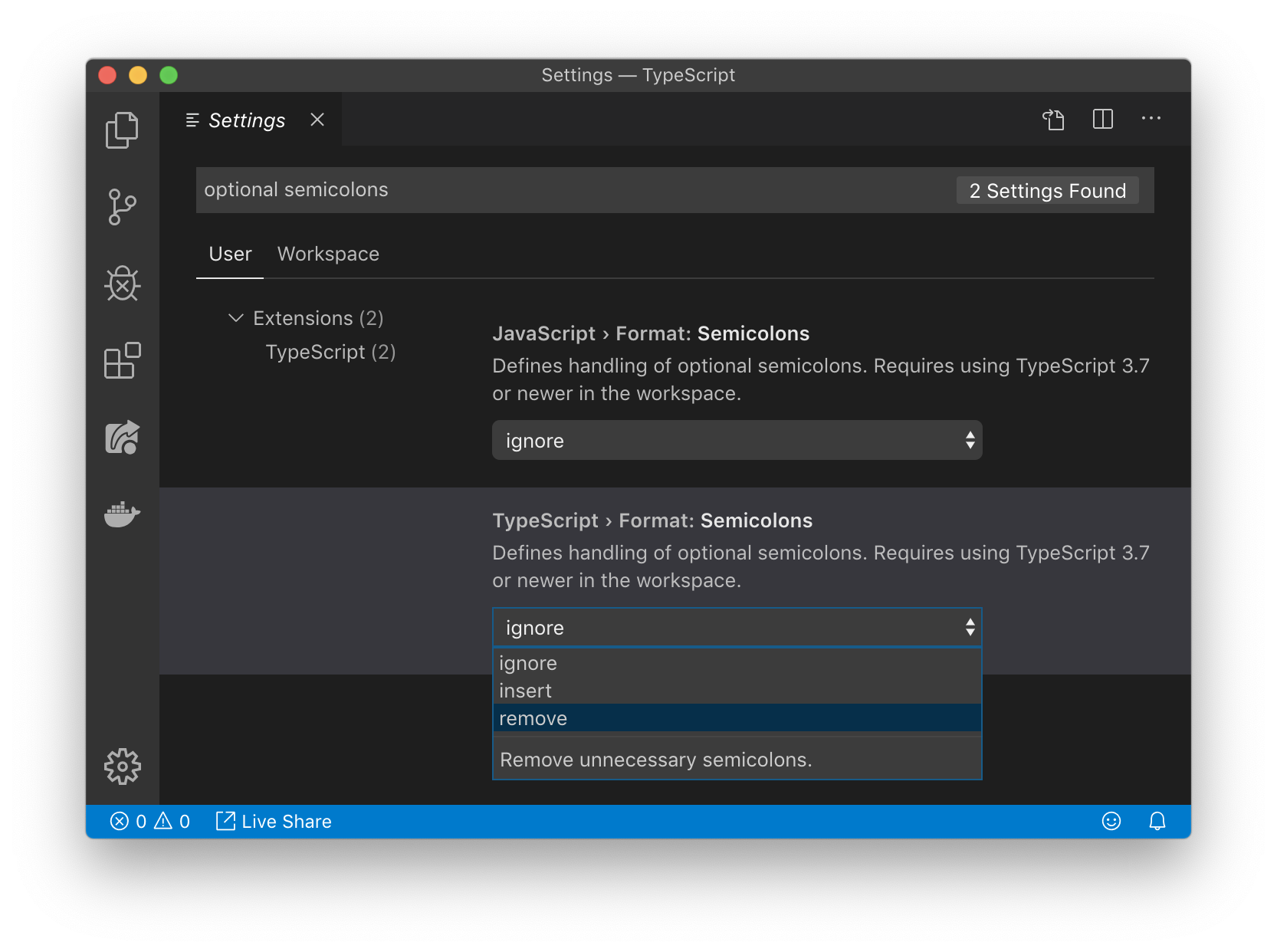
TypeScript’s built-in formatter now supports semicolon insertion and removal at locations where a trailing semicolon is optional due to JavaScript’s automatic semicolon insertion (ASI) rules. The setting is available now in Visual Studio Code Insiders, and will be available in Visual Studio 16.4 Preview 2 in the Tools Options menu.

Choosing a value of “insert” or “remove” also affects the format of auto-imports, extracted types, and other generated code provided by TypeScript services. Leaving the setting on its default value of “ignore” makes generated code match the semicolon preference detected in the current file.
3.7 Breaking Changes
DOM Changes
Types in lib.dom.d.ts have been updated.
These changes are largely correctness changes related to nullability, but impact will ultimately depend on your codebase.
Class Field Mitigations
As mentioned above, TypeScript 3.7 emits get/set accessors in .d.ts files which can cause breaking changes for consumers on older versions of TypeScript like 3.5 and prior.
TypeScript 3.6 users will not be impacted, since that version was future-proofed for this feature.
While not a breakage per se, opting in to the useDefineForClassFields flag can cause breakage when:
- overriding an accessor in a derived class with a property declaration
- re-declaring a property declaration with no initializer
To understand the full impact, read the section above on the useDefineForClassFields flag.
Function Truthy Checks
As mentioned above, TypeScript now errors when functions appear to be uncalled within if statement conditions.
An error is issued when a function type is checked in if conditions unless any of the following apply:
- the checked value comes from an optional property
strictNullChecksis disabled- the function is later called within the body of the
if
Local and Imported Type Declarations Now Conflict
Due to a bug, the following construct was previously allowed in TypeScript:
ts
Here, SomeType appears to originate in both the import declaration and the local interface declaration.
Perhaps surprisingly, inside the module, SomeType refers exclusively to the imported definition, and the local declaration SomeType is only usable when imported from another file.
This is very confusing and our review of the very small number of cases of code like this in the wild showed that developers usually thought something different was happening.
In TypeScript 3.7, this is now correctly identified as a duplicate identifier error. The correct fix depends on the original intent of the author and should be addressed on a case-by-case basis. Usually, the naming conflict is unintentional and the best fix is to rename the imported type. If the intent was to augment the imported type, a proper module augmentation should be written instead.
3.7 API Changes
To enable the recursive type alias patterns described above, the typeArguments property has been removed from the TypeReference interface. Users should instead use the getTypeArguments function on TypeChecker instances.