Your toys, our sandbox
The new TypeScript Playground allows people to hook into the Playground and extend it in ways in which the TypeScript team don't expect.
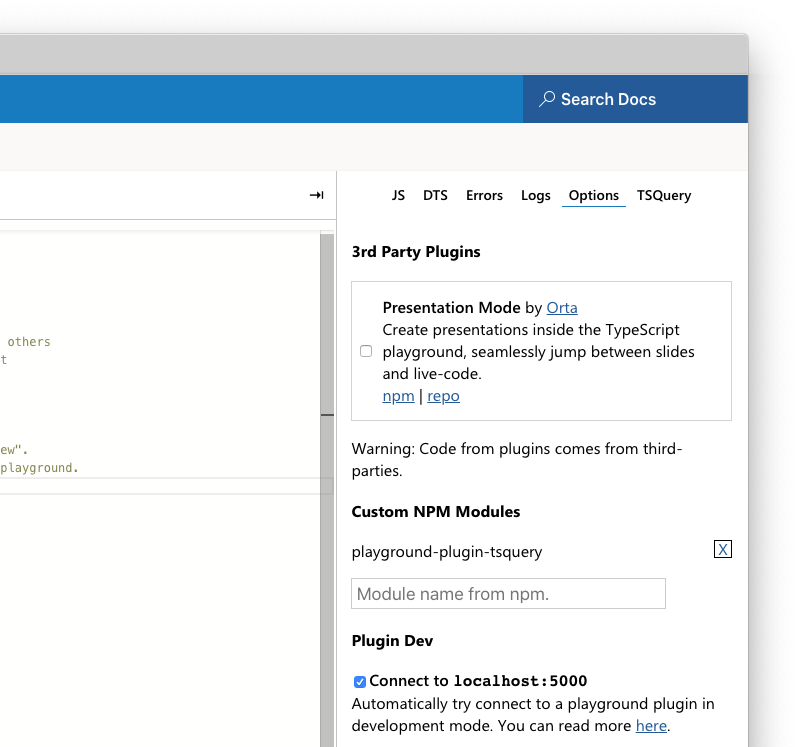
The sidebar of the Playground uses the same plugin infrastructure as external plugins, so you have the same level of access as the playground to build interesting projects.
Playground plugins are built via the DOM API and an expansive Design System, however, you're free to use a framework like React or Svelte at runtime.
Getting started is easy, we have a plugin template, and the Playground has a dev-mode for hooking directly to your local server, so you don't need to run a copy of the TypeScript website to have a working development environment.
There is a repo of sample plugins at microsoft/TypeScript-Playground-Samples and there are many existing open source plugins to look at too: Presentation Mode, Clippy TSQuery, Collaborate and Transformer which are available by default for you to investigate and understand.
If you have questions as you are working on your plugin, ask in the TypeScript Community Discord. When it is polished, ship it to the npm registry and it will make its way into the plugins sidebar.