Web Vitals
Web Vitals are a set of metrics defined by Google to measure render time, response time, and layout shift. Each data point provides insights about the overall performance of your application.
The in-browser Sentry SDKs collects Web Vitals information (where supported) and adds that information to frontend transactions. These vitals are then summarized in several graphs for a quick overview of how each frontend transaction is performing for your users.
You can visit the Web Vitals page to get an overview of how page loads are performing in your application.
Core Web Vitals
These Web Vitals are considered the most important by Google and directly measure the user experience. Google reports that as of May 2021, these metrics also impact your search ranking.
Largest Contentful Paint (LCP)
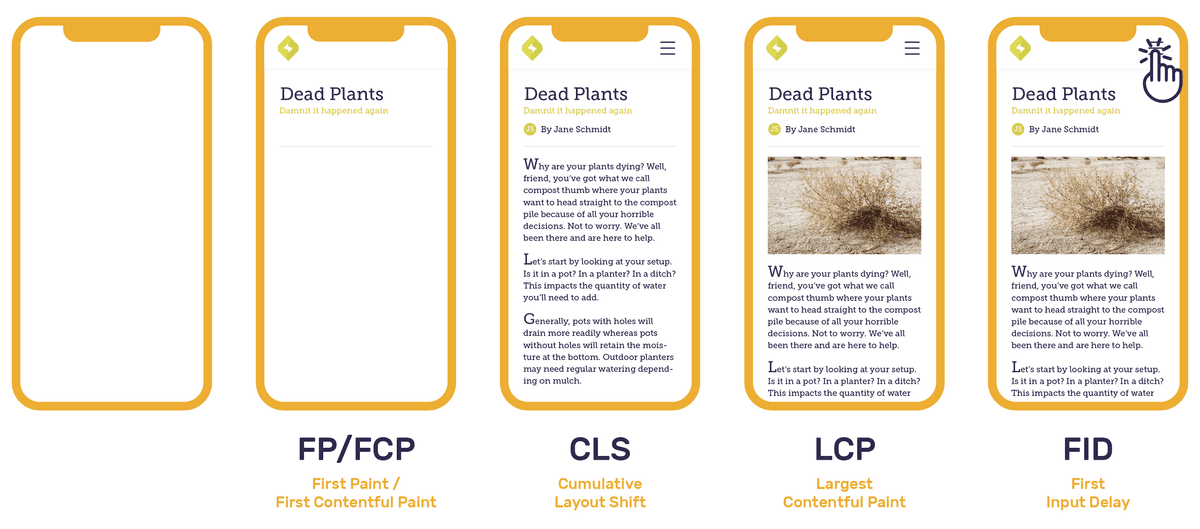
Largest Contentful Paint (LCP) measures the render time for the largest content to appear in the viewport. This may be in any form from the document object model (DOM), such as images, SVGs, or text blocks. It is the largest pixel area in the viewport, thus most visually defining. LCP helps developers understand how long it takes before the user sees the main content on the page.
First Input Delay (FID)
First Input Delay (FID) measures the response time when the user tries to interact with the viewport. Actions may include clicking a button, link, or other custom Javascript controller. FID provides critical data on successful or unsuccessful interactions on an application page.
Cumulative Layout Shift (CLS)
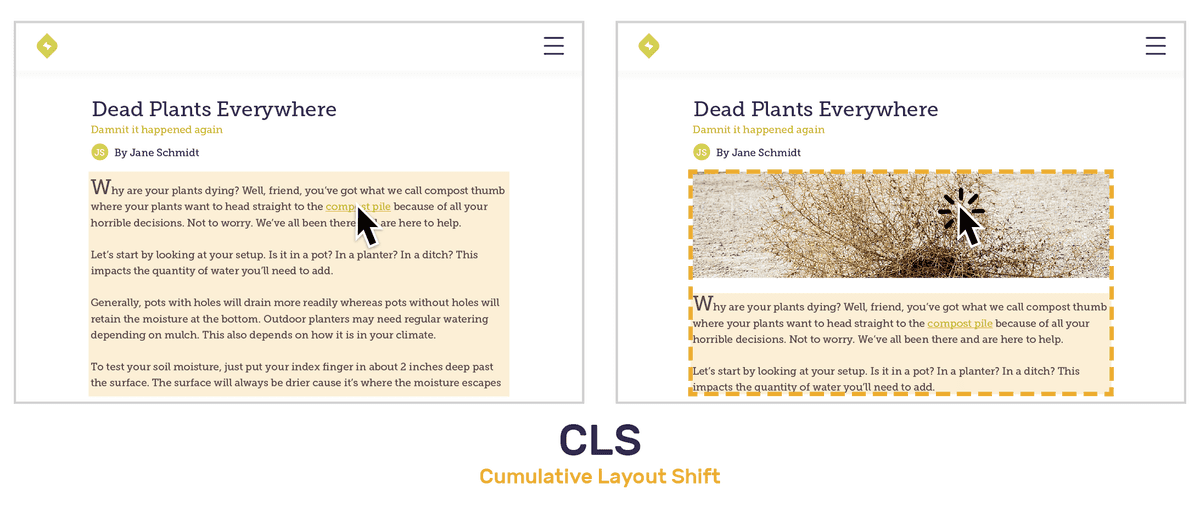
Cumulative Layout Shift (CLS) is the sum of individual layout shift scores for every unexpected element shift during the rendering process. Imagine navigating to an article and trying to click a link before the page finishes loading. Before your cursor even gets there, the link may have shifted down due to an image rendering. Rather than using duration for this Web Vital, the CLS score represents the extent of the disruptive and visually unstable shifts.
Each layout shift score is calculated using an impact and distance fraction. The impact fraction is the total visible area that the element affects between the two rendered frames. The distance fraction measures the distance it has moved relative to the viewport.
Layout Shift Score = Impact Fraction * Distance FractionLet’s take a look at the example above which has one unstable element - the body text. The impact fraction is roughly 50% of the page and moves the body text down by 20%. The layout shift score is 0.1, the product of 0.5*0.2. Thus, CLS is 0.1.
Other Web Vitals
These Web Vitals are generally less user-visible, but are useful for troubleshooting issues with the Core Web Vitals.
First Paint (FP)
First Paint (FP) measures the amount of time the first pixel takes to appear in the viewport, rendering any visual change from what was previously displayed. This may be in any form from the document object model (DOM), such as background color, canvas, or image. FP helps developers understand if anything unexpected is happening to render the page.
First Contentful Paint (FCP)
First Contentful Paint (FCP) measures the time for the first content to render in the viewport. This may be in any form from the document object model (DOM), such as images, SVGs, or text blocks. FCP frequently overlaps with First Paint (FP). FCP helps developers understand how long it takes before the user sees any content change on the page.
Time To First Byte (TTFB)
Time To First Byte (TTFB) measures the time that it takes for a user's browser to receive the first byte of page content. TTFB helps developers understand whether their slowness is caused by the initial response or instead due to render-blocking content.
Thresholds
Google's "Good", "Needs Improvement", and "Poor" thresholds are used to classify data points into green, yellow, and red for the corresponding Web Vitals. "Needs improvement" is referred to as "Meh" in Sentry.
| Web Vital | Good | Meh | Poor |
|---|---|---|---|
| Largest Contentful Paint (LCP) | <= 2.5s | <= 4s | > 4s |
| First Input Delay (FID) | <= 100ms | <= 300ms | > 300ms |
| Cumulative Layout Shift (CLS) | <= 0.1 | <= 0.25 | > 0.25 |
| First Paint (FP) | <= 1s | <= 3s | > 3s |
| First Contentful Paint (FCP) | <= 1s | <= 3s | > 3s |
| Time To First Byte (TTFB) | <= 100ms | <= 200ms | > 600ms |
Some Web Vitals such as FP, FCP, LCP, and TTFB are measured relative to the start of the transaction. Values may differ when compared to values generated with other tools such as Lighthouse.
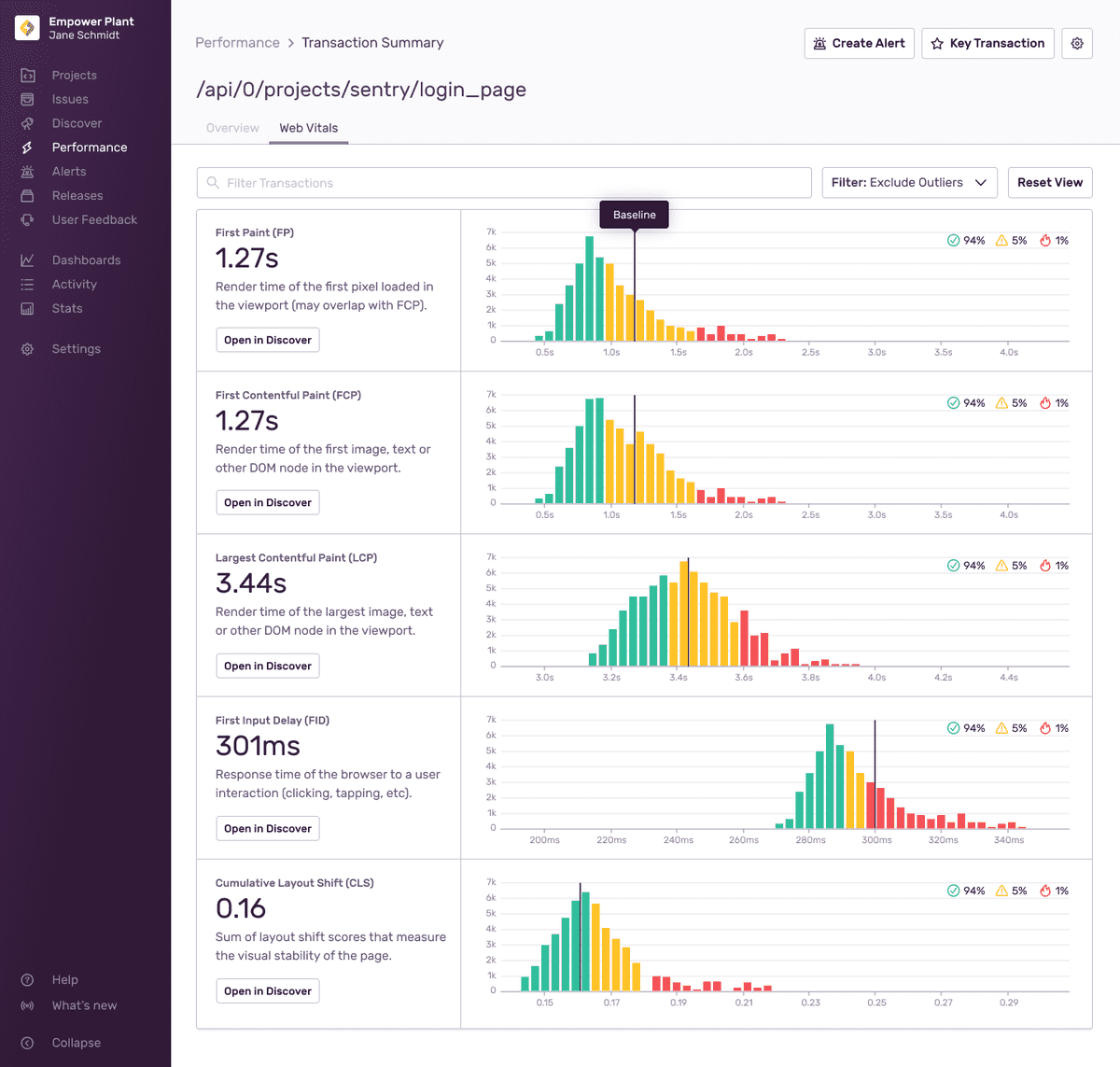
Web Vitals Page
The Web Vitals page gives you an overview of your page load performance for the selected
Open the Web Vitals page by clicking "Web Vitals" in the sidebar, under "Performance".
In the top left, the Performance Score ring shows the overall performance rating of your application. Each component of the ring represents a single Web Vital and its relative weight and impact on the Performance Score. The area chart on the right shows you a breakdown - by Web Vitals - of your performance score over time. You can find out more about how Performance Score is calculated here.
Below this, you can see your application's average vital values and the individual scores for each Web Vital. These metrics can help you prioritize which Web Vitals need attention most. Click on a Web Vital to open a more detailed summary of that metric and see which pages have the most Opportunity for improvement.
At the bottom of the Web Vitals page, a sortable table shows a list of your application's pages, along with their associated average values for each Web Vital. Each page also has its own individual Performance Score. The Opportunity column displays a page score's potential improvement to your application's overall Performance Score if maximized to 100. The search bar above this table allows you to filter for specific pages by route name.
You can click through any of your application's pages from the Web Vitals page to get to the Page Overview display.
The Web Vitals page only displays data from your application's initial page load transactions. Navigations are not included.
Page Overview
From the table in Web Vitals or a Web Vital Summary panel, click on a page to open its Page Overview. Here, you can see summary of that single page's Web Vitals. In Page Overview, you can further drill down to a specific page load sample Event, Replay, or Profile.
The Page Overview page displays a "Page Loads" chart in the right sidebar of the page. A mini Aggregate Span Waterfall is also displayed in the right sidebar, which shows you common span paths that your application's page may take. Click the "View Full Waterfall" button or the "Aggregate Spans" tab at the top of the page to see the full Aggregate Span Waterfall.
Samples List
At the center of the Page Overview, Web Vital average values and scores are displayed. Clicking a Web Vital score will open a slideout panel containing a variety of Page Load samples with good to poor scores. Each sample contains an Event ID that can be clicked to open the Event Detail page for further investigation. If there is a Replay or Profile associated with the sample page load, links will be included in the associated table columns.
Performance Score
Performance Scores are a number rating from 0 to 100 that summarizes the percieved performance of your web application. Each page load on your web application that gets sent to Sentry is scored based on its Web Vitals. These scores are aggregated to provide a score for each of your pages, and an overall score for your application.
The Performance Score is comprised of 5 individual Web Vital components. Each Web Vital is given a rating between 0 to 100 through a Log-Normal Distribution. Each Web Vital rating is given a weight, which is summed up to create the overall Performance Score with a maximum value of 100. Some browsers may not support all the Web Vitals used in Sentry's Performance Score calculation, so weights are dynamically adjusted depending on which Web Vitals are available on a page load. The default weights, p90, and p50 distribution values of each Web Vital can be found in the table below:
| Web Vital | P90 | P50 | Weight |
|---|---|---|---|
| Largest Contentful Paint (LCP) | 1200ms | 2400ms | 30% |
| First Input Delay (FID) | 100ms | 300ms | 30% |
| Cumulative Layout Shift (CLS) | 0.1 | 0.25 | 15% |
| First Contentful Paint (FCP) | 900ms | 1600ms | 15% |
| Time To First Byte (TTFB) | 200ms | 400ms | 10% |
Opportunity
Opportunity scores are number values associated with each page and are meant to give you a sense of which pages are most valuable to improve. The Opportunity score is the maximum possible increase to your application's overall Performance Score, if you were to raise a page's individual score to 100. If a page in your application already has a score of 100, the Opportunity score would be 0, since there is no further potential to increase your application's overall Performance Score by improving this page.
Opportunity score calculation is also weighted based on the traffic that a page sees. Pages with high traffic tend to have higher Opportunity scores. For example, a page with a score of 70 that experiences 1000 page loads a day will have a higher Opportunity score than a page with a score of 50 that experiences only 10 page loads a day.
Distribution Histogram
The Web Vitals histogram displays data distribution, and it can help you identify and diagnose frontend performance problems by revealing anomalies.
By default, outliers will be excluded from the histograms to provide a more informative view of these vitals. Outliers are determined using the upper outer fence as the upper bound, and any data points above the upper bound are deemed an outlier.
The vertical marker for each Web Vital is the 75th percentile of the observed data points. In other words, 25% of the recorded values exceed that amount.
If you notice a region of interest on any of the histograms, click and drag over the area to zoom in for a more detailed view. You may also want to see more information related to the transactions in the histograms. Click "Open in Discover" beneath the Web Vital of choice to build a custom query for further investigation. For more details, see the full documentation for the Discover Query Builder.
If you wish to see all of the data available, open the dropdown and click "View All". You will likely see extreme outliers when you click "View All". You can click and drag over an area to zoom in for a more detailed view.
Browser Support
| Web Vital | Chrome | Edge | Opera | Firefox | Safari | IE |
|---|---|---|---|---|---|---|
| Largest Contentful Paint (LCP) | ✓ | ✓ | ✓ | |||
| First Input Delay (FID) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Cumulative Layout Shift (CLS) | ✓ | ✓ | ✓ | |||
| First Paint (FP) | ✓ | ✓ | ✓ | |||
| First Contentful Paint (FCP) | ✓ | ✓ | ✓ | ✓ | ✓ | |
| Time To First Byte (TTFB) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").