Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
Using the Loader
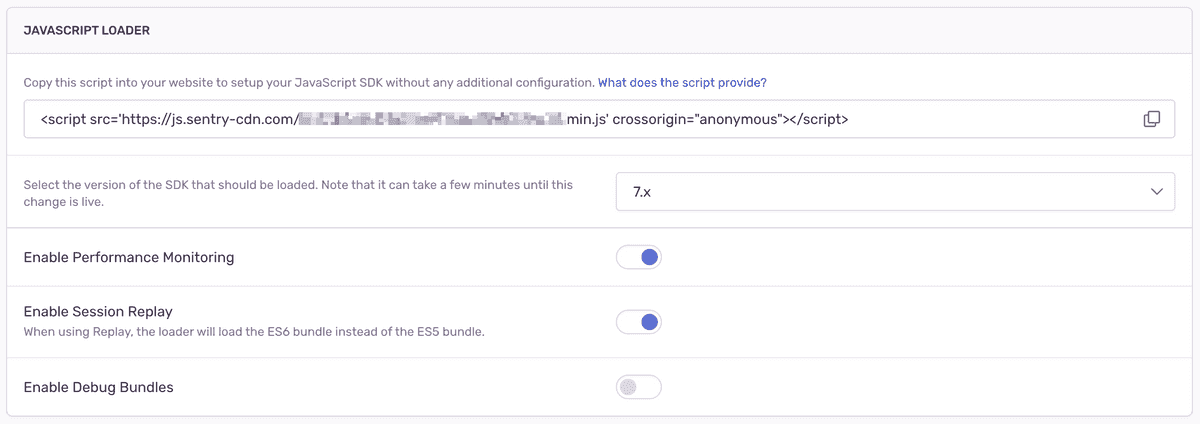
To use the loader, go in the Sentry UI to Settings > Projects > (select
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>By default, Performance Monitoring and Session Replay are enabled.
Source Maps
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
Loader Configuration
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
SDK Version
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
Load Timing
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
SDK Configuration
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
Default Configuration
For Performance Monitoring, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
Release Configuration
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>Custom Configuration
The loader script always includes a call to Sentry.init with a default configuration, including your
window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called. Be sure to define this function before you add the loader script, to ensure it can be called at the right time:<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>Guarding SDK Function Calls
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});Limitations of error-only capturing
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
CDN
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
Default Bundle
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.95.0/bundle.tracing.min.js"
integrity="sha384-POdWgg4VbjxjmYWZ5RK4CC4ta+5FEz+1bcMfj6YEMj9U9Nh0KkwLzddw448bfEzH"
crossorigin="anonymous"
></script>Performance & Replay Bundle
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.95.0/bundle.tracing.replay.min.js"
integrity="sha384-2lR/VGI3+43BOUvLLXpQk3rAcfv9FHZPQt6sbAyz5JacHt9HgoHuIsSFeDizJ48Z"
crossorigin="anonymous"
></script>Errors & Replay Bundle
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.95.0/bundle.replay.min.js"
integrity="sha384-XznMe5ubGz63cUmympMeRQPtsCYRZZJ61j4ifZyu6KNAN6mNHVmkR1zxNVobo6lW"
crossorigin="anonymous"
></script>Errors-only Bundle
If you only use Sentry for error monitoring, and don't need performance
<script
src="https://browser.sentry-cdn.com/7.95.0/bundle.min.js"
integrity="sha384-aHdOPLP63zN2Llt/RKXM4IrABN2rZ0eQ43SpXlL7FFAo/XVNVLbWefzmih9xxuVJ"
crossorigin="anonymous"
></script>Usage & Configuration
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
new Sentry.BrowserTracing(),
// If you use a bundle with session replay enabled, add the SessionReplay integration
new Sentry.Replay(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
});Available Bundles
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-Ih2bZxFbr+xEu48R4V49MnPB93NHflzNzVgHvU37Hag4uIs2HPRjWYP5NYGCCqsk |
| bundle.es5.debug.min.js | sha384-gnQbzaOimvbKjH4lJldTFVIqkQ9P8YD4rSCSQnW0tIU9d+8gsoPXiGU0J9CU4i2B |
| bundle.es5.js | sha384-XIbMISOFgma1k9b7Viii0zZZKTZfqcwttka2Cqi1VFivXSaiykgMMvYPIjlB3qAn |
| bundle.es5.min.js | sha384-EIbrdvWycrOdSpQvUfpdaaQxTWhcNBE6oGstgr5+CIe8Vo0RjtbBQCoBRkP58T+l |
| bundle.feedback.debug.min.js | sha384-9YnABLPTZqw8P5cWp+PzWN+07ORDcMYlENhJXdYqbyUs8iwAyapxjNjiZN07/STu |
| bundle.feedback.js | sha384-0fwhGDc7uRIIqfAEGQzV/ydCYdzfjo2RxkE6weuUWLlUJ4BjauKRlCkyaF5ql/oV |
| bundle.feedback.min.js | sha384-M1cOUI4B9yeK/sqNsfbbCyl0wmoz6v9VT2PNjEGEE5ympOPsAMa90eb1NVNg/Yhz |
| bundle.js | sha384-x82f7eBRzbiIbV0TKk8+RhU+LEpq5a4KU8R9Jq1ZHBEF7ghI/aDO5BrpOxHzy6o7 |
| bundle.min.js | sha384-aHdOPLP63zN2Llt/RKXM4IrABN2rZ0eQ43SpXlL7FFAo/XVNVLbWefzmih9xxuVJ |
| bundle.replay.debug.min.js | sha384-egC6jj9sIe/5l7nAh0r2tvhcwcwMpdcW/2UbWTfqyZewUrF2qjeQqVpo+Z0maPkq |
| bundle.replay.js | sha384-jByvoclXXVhHciWXQQn0I+xy3rixA+xbSACauT8MOVyErw937FyscQCFsMhYS1tC |
| bundle.replay.min.js | sha384-XznMe5ubGz63cUmympMeRQPtsCYRZZJ61j4ifZyu6KNAN6mNHVmkR1zxNVobo6lW |
| bundle.tracing.debug.min.js | sha384-v9VIEYiPNH4BGJWVPlnbBrYVAkfgByV4JQFjsvtUQgFo/087WlZe1roF/0Ql2eYI |
| bundle.tracing.es5.debug.min.js | sha384-VgL7bfei6aIDS/pFOli5xhnzPKWrMZpWDCTEu3GgECZ603MBi8LK2A5EnY8tJ9JQ |
| bundle.tracing.es5.js | sha384-wC7ngkmDt47aI7KHRLboi7zdByj6uIIKSVi2HekT5d2//EtHb6riEcQ2PQFL3H+g |
| bundle.tracing.es5.min.js | sha384-t3XI/ZFSTjYGkAgMFDCG2q35ZERqV/CuqeMZjFz/rs5YUFQZm/pRNaKQLPvWh7Cm |
| bundle.tracing.js | sha384-nQpxC6utbYaBmnvx3qzmcMR5AJafzhjNyoYiwsr/IpQD16OTm+UXGJ2KZKtM5FQg |
| bundle.tracing.min.js | sha384-POdWgg4VbjxjmYWZ5RK4CC4ta+5FEz+1bcMfj6YEMj9U9Nh0KkwLzddw448bfEzH |
| bundle.tracing.replay.debug.min.js | sha384-DDryD6n9S1ooPv97laCXWC/sjLrnykSgNWl3nUPYDAnU228mFdPvPf6AZDf5fimj |
| bundle.tracing.replay.feedback.debug.min.js | sha384-upj+WnGRUldFNj1CDUodWx3c11iI0MXkJ2OwJmIerYawP1VXXW65YWqH6U+keQeW |
| bundle.tracing.replay.feedback.js | sha384-5fjjZ8q7IEVrHPcah7LQfrynEkxlD7TaKwtsuVDtPBpgZWLjFgK/LPKgG1DtMMGh |
| bundle.tracing.replay.feedback.min.js | sha384-I02MzbKphQGlQVcx8bOZIk1plQbHA0QUFCHAH22YykDGXHTHDrcdnEQRPtGAcDDZ |
| bundle.tracing.replay.js | sha384-O+z8N2UK/SKdtBjv1CZfLY1T8tX0qTLQrVFXaHVLJIeNw2IkYqhK1rJBpG7rf+lY |
| bundle.tracing.replay.min.js | sha384-2lR/VGI3+43BOUvLLXpQk3rAcfv9FHZPQt6sbAyz5JacHt9HgoHuIsSFeDizJ48Z |
| captureconsole.debug.min.js | sha384-lF1JAB8v+kqmUD+MTW3AH7q4rc7BHJapJt1jDRbxHC86IiNQdmV28AzFD+o/IAAQ |
| captureconsole.es5.debug.min.js | sha384-zpNPD9sSnKdgQY7GA+V2Y+3DVxRjHx7HbFDZnxOHWx6XMSJB8G0K8wqihOdMuY1x |
| captureconsole.es5.js | sha384-5RKxR0hQopADVEKBfRgQWiIjYd2tt1q72Cm71Wog+sSSrXaXZENuVQPdq4HZUQU9 |
| captureconsole.es5.min.js | sha384-4cwmcpeXQ29dX5s48kzgQ9NySEq0VrPRbSiwf+IiEId0oHaBxVhIg6hswkmoK8cG |
| captureconsole.js | sha384-aZ3M//AZrk3w0HqlW1sAq1B+uPOniBxjSlcbZLYEBX2hFi52zhGmzXkPj8FK08Sg |
| captureconsole.min.js | sha384-E20RUil1vguHNhtR6BLI3VUO17yO4CDyUGzc6orgV/uTaZYfuMuSx5igCh8evfxU |
| contextlines.debug.min.js | sha384-kUDV4wVoR/SYKE8cQdOsvwX0xnLU+MHbCYtYxwy+OVGBrmhc71MhIzaBAf80IuRw |
| contextlines.es5.debug.min.js | sha384-fRoyPSNLnJ4KiIoOkAcAIr2SRt5Bcp2GPImGptQw7KV16DnZ9QrOO4efoDrxclGm |
| contextlines.es5.js | sha384-ef2285OgBaIz04TzEt4TuydOxGFXRfcFSJjm6WcYB09h7sBuhPEE+xMQyjQR6IJ/ |
| contextlines.es5.min.js | sha384-J09+mTSqe9HLQdPtqSIfezGc4PbaWO28C0KYgaRZBH0ANJoaI9MAzqA0W3gsoca6 |
| contextlines.js | sha384-kzIVk0ziDMlIIXfhDx3Zo0RrUo8yjfU1MsQterAP09YDIvI7FYz1xmr9UxRFyaxO |
| contextlines.min.js | sha384-ApOtOY1rg18eczX0WQKresvlUUqBAX+3dRG8YGS8LsSeVYpL1C5d+HJjOmBgjNFw |
| debug-build.debug.min.js | sha384-iXQ38HGUA9vRespya9NJz5JvjRKA8smkCeEdjn/H9useTgKCk6CPmcVzRO1bF+AT |
| debug-build.es5.debug.min.js | sha384-mop2h/eAILhfxDeGSogKtDYH6Yrbs06QOtjrHz6KAqqVEirV3jfp/my7wvkBBXUt |
| debug-build.es5.js | sha384-OGU9z+kO45N3buVS/0hjP9UW5VYDTMY0pfvNCluaDyiKp4V1lM7wZCM8l+ZmQcKi |
| debug-build.es5.min.js | sha384-Eze9YHpA9cZkeURNbPj0a/woMX9OjWzzkYWYE6arpylpbF8FpRuTcx60hV0Q0M5F |
| debug-build.js | sha384-UDKujqNOHX2GeDvdLbwbPZCXxav47xwTIRcq7WzRDQaP1F9Wwxmh6i7XMic2AU4c |
| debug-build.min.js | sha384-chyBBV7Zx7sTifB1XtOfI1DPjHlOFBdnvK1GsTpkwkvePpx5uRxhGz61DJFJW7a2 |
| debug.debug.min.js | sha384-OzkYYvQI3IGX9hXx+6/adwzMkph7XeSXBFwimTYx9dF9xyJ2fubCzEgpRGSg9j78 |
| debug.es5.debug.min.js | sha384-PwfpcyY3LRTNvEy6fhinFaTwWdMzANLyqILwoEgEyGxKvPBBEE+x366sj1DxEUU+ |
| debug.es5.js | sha384-SS8oYHaX1Bh1noRxuJ9QCqyXflez+fKqxTwvxk4dqn//V2WW0gzp1Axn8pVzVLMx |
| debug.es5.min.js | sha384-ugdQ/i4DZWjHcZWTSg2Pfv9y/kWoYmYoWk8bxmC5SIspaWXqtQl4Ko/XlWircEdw |
| debug.js | sha384-AwUimSwb+K522Y6vfQpBwkJWOukI9scZUbRe0WNL6VUfCCIiObupT76h4nXCnASb |
| debug.min.js | sha384-4lj116xTXSCsw7ax2RKdoPnWEk3m7xofFepjLHWxdJ5KbxYIpG0vFnUjat+gFRsu |
| dedupe.debug.min.js | sha384-xZWmTiFodTQdDFD+DAYoKKz1wBNB/M5GYOr66VvBwEysTMq5hkoCuCNDoEKDv5bu |
| dedupe.es5.debug.min.js | sha384-IONn70opzaqi99aUf/HmtC2EXHJ43Nhb04PjuyxcCPmtYkBshPXriiO5HH7B8T+X |
| dedupe.es5.js | sha384-6SiTBThGD0TwjOl8lYK9EBi3I+xGSRQ0/vfA8OUYIF8z7ML8hliNTcA/8UjoxDdy |
| dedupe.es5.min.js | sha384-I2vFC7Xcs92+d9qy8kXh1pFnJrZnPungH73xutoLAhlvsDQsRPSE+eMZMRfrrLY6 |
| dedupe.js | sha384-STlnlvRCuf6G2wSEG3jndcpKwsOZws3iL9Hg5rOkU1PaxjeeC00+gl54+zV/YAaJ |
| dedupe.min.js | sha384-lOYf1Q3ndRQ5cpLiS3sS0xMkiREpYCeR1NHG73W3eXr9R5nT4urBiUdmqwzwv4yI |
| extraerrordata.debug.min.js | sha384-kXSNX8ubGJZ+XLB5Py3ZBl4/yzJ3o2r3tVxsg1u1FKi9obTE0id3HWSNIT+faQiI |
| extraerrordata.es5.debug.min.js | sha384-Ly4tZ7e34aSKlU8iapDR0ufarWlsArEC7I4oPTMczchIKVruovw/HrL52Wv588UL |
| extraerrordata.es5.js | sha384-b237qI/XU4RPxtco0C8JJcIDMy0wBqwVHD6jrzXMhut+2gXBKMTRbxH+HKFtzU/f |
| extraerrordata.es5.min.js | sha384-6a5i6CQ2mspVxaw6JBvtahfaiioc80DltBmEVDTxrrs1FjRIv9x7OITGrwkfBPaz |
| extraerrordata.js | sha384-YVXtUKoVy5brxHCqPlF6BeJnf7PQ7VEB5pOtuK993FIg7uyyaILVjYDOD2Piy8AS |
| extraerrordata.min.js | sha384-8qisMM4u1mDCl75I9pPlKWr1+IMvYftWHL24vK3tadgQPz6AwgHIiD0L41L2U7+5 |
| httpclient.debug.min.js | sha384-5dGm7DlboczS2e3N5gkdl9k/f1NVrfqcJVnuvXPHG7X8AKsi1wEgWGKgTobiJD+E |
| httpclient.es5.debug.min.js | sha384-XuWmqvXDvrLB/9ImaOCWPdARgGk/tnmEIOoB83OaAn+ioIX4qfOgRWx9RXDmZ2MO |
| httpclient.es5.js | sha384-/3GAX/ZVQfq1YMCHE64N57wIzfGqLrWsgTSI7Ee1US9Al72X2+Caaxkh/a8SKM5Y |
| httpclient.es5.min.js | sha384-6aH65Cr9vlcwytuI+35031Wm/YfSt+yGVS9TstmIa637aAF+mgFcHO1S3dUMEq4B |
| httpclient.js | sha384-+XTUyUSqTQgUVsQNJKdW/1OQJTnF+ZzFgwLPWalYSs7tMaTmGOp3Wp0n5vPwVWqS |
| httpclient.min.js | sha384-FAstDawLruZexfYMBdkWDqcc03XoeDqsDSuTw4zFlFdRIs5tBqD0KjVWnwPdFNs0 |
| offline.debug.min.js | sha384-7dCCDth42/eTnyrG0tGk8JBzxo0EdINYNBi9JePq9Uq5P+FREwyD80VneOkDQlK2 |
| offline.es5.debug.min.js | sha384-y/e+j2SubJc6YRqC2j16EWkg3IMRC1kkOboVO+bWrL12akIshl7STAMI8pUhnTaN |
| offline.es5.js | sha384-QIuhgWEmXNQgEsUWJlVBwiEUOF+ODCSvVTrkxJDLY5Q0ssrnJA2tXscB5v6rKl/P |
| offline.es5.min.js | sha384-LkaiJXw6TX7yyspwMyYbvUP6CvTTRJxOY9/xRqJbfE95CWjl6jSRL+5dgkcS99zo |
| offline.js | sha384-MhOJvsm4QlZxv51Wj8XaIh7vb20tzum4KLe07d7bBqEtFu6HdnYlYM90HT1zKHJC |
| offline.min.js | sha384-Q/9zknMYXt3etGhCH+7CkWQWiUleHAFsPZ3DaJBXfk7+6B5vvLxLWg9VcpfyUrar |
| replay-canvas.debug.min.js | sha384-5U2vHcnkRlTulPur5zgfIgOEcUF+/unVxdT5spLKj/lDMV9L6n/zb3OHwPQVN1kw |
| replay-canvas.js | sha384-3ypCql/vBoPA6Q0MWxViUBXJhsIV4K/GAcicPCdaz7yvGTFEQzWnuMgzcntnwdG0 |
| replay-canvas.min.js | sha384-EWeqmO7n7aTtzDIpjvvnXS1p49o/ZtI1QfO0GwxPT9/0DkJ+e2Ew1M2uEm8zHIgf |
| replay.debug.min.js | sha384-FTZnqxnrLXYVEQ66eoGRlqre4guZHMS9GGiPpQj4xX/UzEFSh0FpTUX2vxDpWL/o |
| replay.js | sha384-Wa3FMal+TBbqDYhfJFCOMmOSaB6oFLjwwq/o9KNaI43Pu8zOTdCnnxou2dcRwFNL |
| replay.min.js | sha384-7CpHQazzzMqj4uMDj0gGD5I52e0vkZEQM/CCXjJ9O8ApEHnpuCrIl9v1M24D/7nO |
| reportingobserver.debug.min.js | sha384-Ahn2AUi1lw14yXk0eWR0dA+lSviqrljdE2DBfi8HFU6Y4iO18uyXayZRk4wbIRen |
| reportingobserver.es5.debug.min.js | sha384-BiAzhA783C+h4SNHZ9K/BZN+vBXDBmIDrDSKB7jn11a8Eq4VtZe581i5JaGDtDdk |
| reportingobserver.es5.js | sha384-vcolkSESXvc+8OluAHGbOMar0JCS3I6MqYWodmJKTYroInq/fK7KfOoPBl4iQeXT |
| reportingobserver.es5.min.js | sha384-7VU3lJmne4MvLOPpfRH6bvYwnWTFRn/Jdy6iATn1fxNML8XEfBD8WjadrLv2Vylv |
| reportingobserver.js | sha384-vs4eZVvT300Yr+7fXvlTKuIK6K9ccSzmWhm0I4CI/luo48PW/L46KW/jEPa04rgq |
| reportingobserver.min.js | sha384-OV+LIkGe1qMmZqF6oeMG3FwWt1e3GqHt/ZPaQ6oJ1Ui9sBge2zrlFtnnjeUC6R+U |
| rewriteframes.debug.min.js | sha384-GvIEJ72F7237ImvsWF/GI5kEtTZY3Iprdw9UUuP0i3mVlLpeDC6ktuHuMR1a9vHM |
| rewriteframes.es5.debug.min.js | sha384-LEizejfSGG8WIqvPR3NmgWC4htXwlEOJpXNI3bRcbpatTmflbPehkEhwPyickt4L |
| rewriteframes.es5.js | sha384-Tpro1QSqa5/ZGdLuMqRG1n8dod5hwqIG0Bzbwb+rnqHqzDI7yebwIDjYqBhaMv4c |
| rewriteframes.es5.min.js | sha384-674QyRKZR581pILsVo+F9O1ENETwZ7ouMHoSAqe+i5xKcBGzAN3E90gQ77LcE/Bu |
| rewriteframes.js | sha384-EQsrJWx5ENTNbsN4lJHcDQSQmmGAcEdSVc1DFwKE4nEyuaL3uzaofHv7so0v7Tjg |
| rewriteframes.min.js | sha384-Z+2IGwxGQvbNMsi0TbGDX2sQ9DZE7cvY9FZkW6ZsmEgUTEVwStTCbGlgwR1Q7ji8 |
| sessiontiming.debug.min.js | sha384-aiqcCADFYu9maf0+dbBy32Kd76AXZBeTiEGbLar/edGF9yK289BR7IoIvHhUncsd |
| sessiontiming.es5.debug.min.js | sha384-dJMR9AU5iCzXBDdbSQGwYvSxEjKcarZyjFR1xC0R5CFiqlQCGJEqK13eoQazZjLt |
| sessiontiming.es5.js | sha384-dp1r0vIeeVXto4PCtqHMrDlWnoLE3FN5M41Kn3tVr8fSKYN8Mj/u1TgXruFL7j4H |
| sessiontiming.es5.min.js | sha384-dghFrynDSzLtjCbQ5bHq0edHPUr99ogvrPLnNHlMcdRdr7vON6CxYe4tfri4uVsA |
| sessiontiming.js | sha384-PfDxpFVsEjX33KJB8jOl5LnaEr+9YzY5UKbVZwlUWVBsrF5q0mwD+26DO/rY5Iyr |
| sessiontiming.min.js | sha384-uMDAKCR5zat8+wjHrT4MZhHkot5MHFqNXNOd4VzCsAkF0DcuMz3wOS9bRwzlkYXB |
| transaction.debug.min.js | sha384-bCBPZTdL5N7iiDUm2qcfUWhM69JhjYXig5ZiJ95HOobqaUkUPSAqQpAZgFd1Y3aE |
| transaction.es5.debug.min.js | sha384-JeQ+O+dsZM1B3pZaL+mDI3cq3QW8BQg2sLWz3zAebQo4lLFCpzpMFpIbeTjWoDpW |
| transaction.es5.js | sha384-v8Y1wIIGtrw21YQBEm62LJgdLG5xaV2NM3xhdBSDYpGFpAFIRCbhmtKnJVo23uot |
| transaction.es5.min.js | sha384-JLd5V5fI9bRSAaErQ7p/4Dh3woFeu02WEoF74MWCgrs9boAv0thKWGuNLW169iRH |
| transaction.js | sha384-yW4BmhddX8e2RgZgPt4m+M1Mcjuk8+Y+7Q8sfxypfBH6Q0zvUpDNZntik2oJWC51 |
| transaction.min.js | sha384-KRgB4v4bkQXRDQpJiir9htmtHhQZQ1GPC4gqrIVfGPekQ8Gee8SRcG/zQ7YkBbb+ |
Additional Configuration
Using defer
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
Content Security Policy
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/browser
- Version:
- 7.95.0
- Repository:
- https://github.com/getsentry/sentry-javascript